解决vue加scoped后就无法修改vant的ui组件的样式问题 -九游会真人第一品牌
有时候ui组件提供的默认的样式不能满足项目的需要,就需要我们对它的样式进行修改,但是发现加了scoped后修改的样式不起作用。
解决方法:
使用深度选择器,将scoped样式中的选择器“深入”,即影响子组件
以上的代码会编译成:
.a[data-v-f3f3eg9] .b { /* ... */ }
注意:如果你使用了less或sass等预处理器,可能无法>>>正确解析。在这些情况下,您可以使用组合/deep/或::v-deep组合 - 两者都是别名,>>>并且工作完全相同。
使用less或sass等预处理器的写法如下:
.van-radio {
/deep/ .van-radio__label {
width: 500px;
}
}
补充知识:vue vant移动端遇到的那些问题
1、项目引用了lib-flexible 跟px2rem-loader做适配,然后真机测试的时候发现字体在手机上显示的很小。【推荐去看下px2rem-loader的文档】
原因 解决:百度说应该在后面加上/*px*/(font-size:14px;/*px*/),这里这么设置时,字体的大小要为两倍,如你想让字体显示为14px,css代码则为【font-size:28px;/*px*/】,对于border这些不想转换为rem的(或者说没必要转换的),在后面加上/*no*/;
2、使用vant组件时发现样式什么的跟vant九游会真人第一品牌官网的demo天差地别
原因 解决:是引入的适配框架把单位都给转换成rem了,所以gg了,自己调整样式就好了
3、页面写style用了scoped,调整vant组件样式的时候,不起作用【这里涉及了vue最重要的点:父子组件,半吊子的我完全没吃透父子关系】
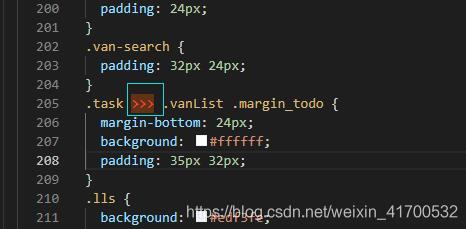
原因 解决:scoped的作用是让样式应用于当前页,不影响其他的页面的样式,而当你用了vant组件想调整它的组件样式时,这个组件是子组件,因为你用了scoped,所以影响不到它,这个时候你应该使用deep——深入选择器,下图就是用法,如果你用了less或者sass这些,写法请自行百度!!!(本人略怂,不敢在项目赶得时候用太多不熟的东西),当然啦,你也可以任性的在公共css样式文件里写,我说的就跟你没半毛钱关系了,谨防被打死就好!

4、使用了vant的搜索组件,然后在ios上测试时发现,input框被放大了
原因 解决:在index.html的头部加上"maximum-scale=1.0, user-scalable=0",禁止它放大
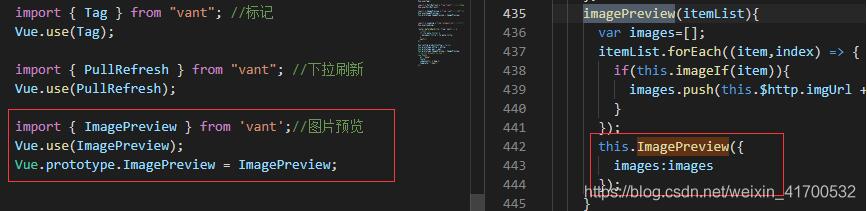
5、vant的组件,我是按需引入的,在main.js中引入,使用toast组件时,引用了,直接在要用的页面的方法里this.$toast()这样就可以,然后使用vant的图片预览组件的时候以为这样也可以,结果gg,发现直接在页面上引入,照着文档那样写就可以。
原因 解决:仔细对比了toast跟imagepreview的文档介绍,发现toast是有介绍说它挂载到了vue上。。。emmmm,imagepreview怕是没挂载,挂载上去之后就可以用了

6、 跳转页面时标题名没切换,比如j9九游会老哥俱乐部交流区首页跳到联系页,页面头部还是j9九游会老哥俱乐部交流区首页【看vue router文档】
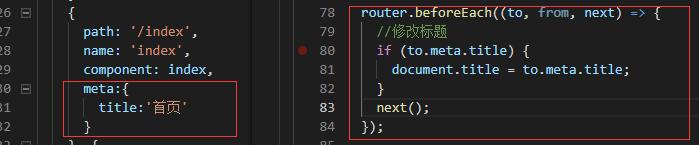
原因 解决:因为我没做什么修改操作,所以不会变。在路由router/index.js中对路由配置 meta 字段,再在main.js中使用全局前置守卫

router.beforeeach((to, from, next) => {
//修改标题
if (to.meta.title) {
document.title = to.meta.title;
}
next();
});
第一次将自己自学的东西应用到项目中,新项目开始,自己作为项目中唯一的前端,不怕死的用了vue,其实也是个半吊子,现在一期开发结束,总结下这些遇到的问题,可能很基础,但是毕竟是自己遇到的,还是要记录下来的!
以上这篇解决vue加scoped后就无法修改vant的ui组件的样式问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
声明:本文内容来源于网络,j9九游会老哥俱乐部交流区的版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌j9九游会老哥俱乐部交流区的版权的内容,欢迎发送邮件至:notice#www.elefans.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。
- html基础教程
- html5基础教程
- html参考手册
- svg 教程
- css 教程
- css 参考手册
- css3教程
- bootstrap3 教程
- bootstrap4 教程
- font awesome图标
- javascript 参考手册
- jquery 教程
- ajax 教程
- json 教程
- angularjs 教程
- reactjs 教程
- nodejs 教程
- python 教程
- c 教程
- golang 教程
- c 语言教程
- php 教程
- c# 教程
- linq 教程
- lua 教程
- ruby 教程
- rust 教程
- linux 教程
- r 语言教程
- docker 教程
- scala 教程
- matlab 教程
- erlang 教程
- pandas教程
- numpy教程
- java 教程
- springboot 教程
- jdbc 教程
- jsp 教程
- servlet 教程
- maven 教程
- spring 教程
- django 教程
- swift 教程
- kotlin 教程
- sql 教程
- mongodb 教程
- sqlite 教程
- postgresql 教程
- mysql 教程
- redis 教程
- elasticsearch 教程