c# 实时曲线图示例代码 -九游会真人第一品牌
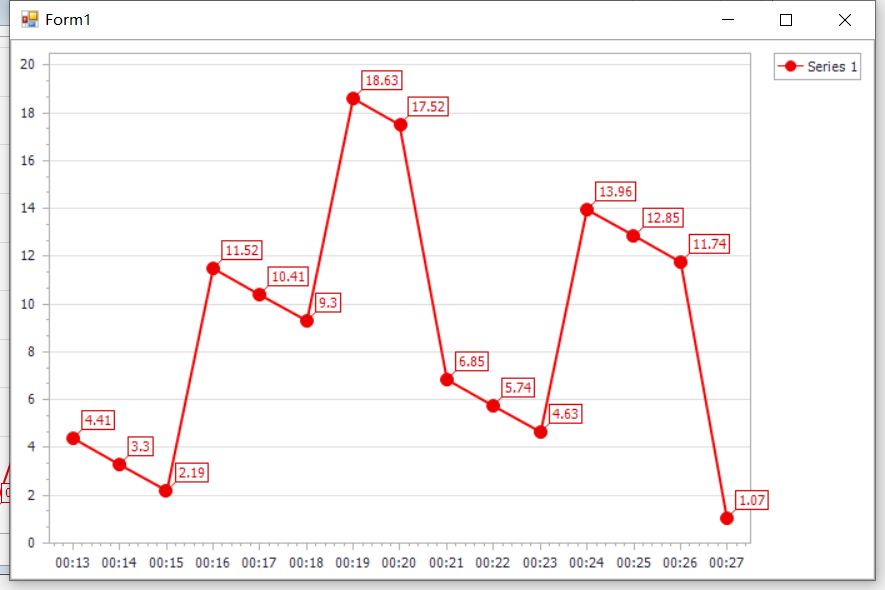
示例目的:使用时间器添加曲线图的点,以达到实时描绘曲线图的效果。x轴显示时分,y轴显示0-20的随机数
1. 必须安装devexpress控件,没有安装的朋友可以使用下面的链接下载安装
https://https://www.elefans.com/biancheng//softs/547627.html
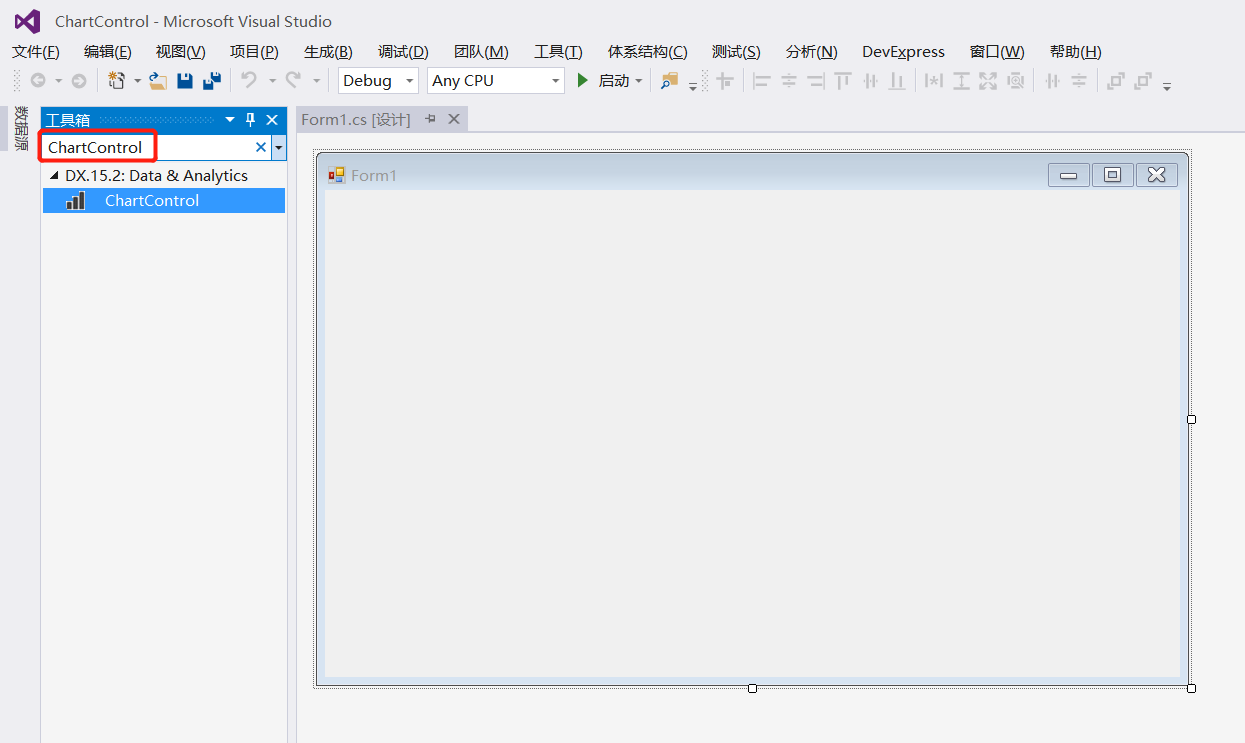
2. 新建windows窗体应用程序,直接在工具箱搜索chartcontrol并使用改组件

3. 添加曲线图,并设置其属性
当拖拉该组件到窗体设计页面时,会弹出【chart designer】,可在此处添加曲线图,并设置其属性
3.1. series collection:在此处添加曲线图,实例添加的是line series下的line曲线
general-labelsvisibility:显示点对应y轴的数值
view:marker options:线上的实心点设置
view:appearance:线的设置

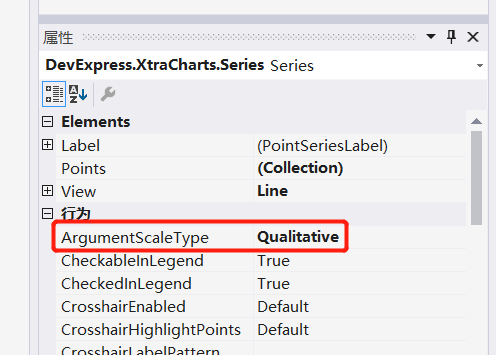
3.2 因为时模拟的数据,所以我们要设置x轴的参数类型为自定义

4. 开始实现功能
using devexpress.xtracharts;
using system;
using system.windows.forms;
namespace chartcontrol
{
public partial class form1 : form
{
private const int _pointscount = 15; //固定保留15个点
private int _hour = 0;
private int _minute = 0;
private seriespointcollection _points;
public form1()
{
initializecomponent();
_points = chartcontrol1.series[0].points;
}
private void timer1_tick(object sender, eventargs e)
{
if (_minute >= 60)
{
_hour = 1;
_minute = 0;
}
if (_hour == 24)
{
_hour = 0;
}
if (_points.count >= _pointscount)
{
_points.removeat(0);
}
var argument = $"{_hour.tostring().padleft(2, '0')}:{_minute.tostring().padleft(2, '0')}"; // x轴数据
var value = math.round(new random().nextdouble() * 20, 2); // y轴数据
var seriespoint = new seriespoint(argument, value);
_points.add(seriespoint);
_minute = 1;
}
}
}
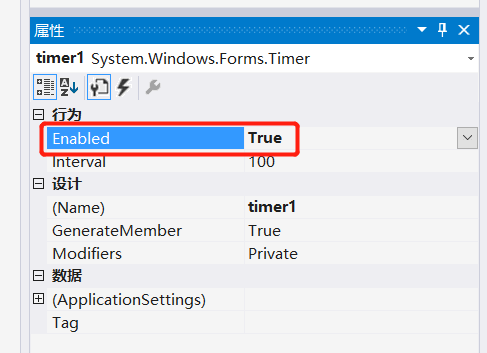
5. 启用计时器,查看效果


有其他需求可以查看控件属性进行修改,我在这里就不详述了。
实例源码链接:
以上就是c# 实时曲线图示例代码的详细内容,更多关于c# 实时曲线图的资料请关注呐喊教程其它相关文章!
声明:本文内容来源于网络,j9九游会老哥俱乐部交流区的版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌j9九游会老哥俱乐部交流区的版权的内容,欢迎发送邮件至:notice#www.elefans.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。
基础教程
- html基础教程
- html5基础教程
- html参考手册
- svg 教程
- css 教程
- css 参考手册
- css3教程
- bootstrap3 教程
- bootstrap4 教程
- font awesome图标
- javascript 参考手册
- jquery 教程
- ajax 教程
- json 教程
- angularjs 教程
- reactjs 教程
- nodejs 教程
- python 教程
- c 教程
- golang 教程
- c 语言教程
- php 教程
- c# 教程
- linq 教程
- lua 教程
- ruby 教程
- rust 教程
- linux 教程
- r 语言教程
- docker 教程
- scala 教程
- matlab 教程
- erlang 教程
- pandas教程
- numpy教程
- java 教程
- springboot 教程
- jdbc 教程
- jsp 教程
- servlet 教程
- maven 教程
- spring 教程
- django 教程
- swift 教程
- kotlin 教程
- sql 教程
- mongodb 教程
- sqlite 教程
- postgresql 教程
- mysql 教程
- redis 教程
- elasticsearch 教程
猜你喜欢