cordova vue webapp使用html5获取地理位置的方法 -九游会真人第一品牌
1.在html5中使用geolocation.getcurrentposition()方法来获取地理位置。
语法:
navigator.geolocation.getcurrentposition(success, error, options)
参数:
- success: 成功得到位置信息时的回调函数,使用position 对象作为唯一的参数。
- error: 获取位置信息失败时的回调函数,使用 positionerror 对象作为唯一的参数,这是一个可选项。
- options:一个可选的positionoptions 对象,包含以下3个参数。
- enablehighaccuracy 是一个boolean值,用来表明应用是否使用其最高精度来表示结果,默认为false。
- timeout 是一个正的long值,表明的是设备必须在多长时间(单位毫秒)内返回一个位置,默认是infinity。
- maximumage 是一个正的long值,表明可以返回多长时间(即最长年龄,单位毫秒)内的可获取的缓存位置。如果设置为 0,说明设备不能使用一个缓存位置,而且必须去获取一个真实的当前位置。如果设置为 infinity ,那么不管设置的最长年龄是多少,设备都必须返回一个缓存位置。默认值:0
2.success - 成功得到位置信息时的回调函数
navigator.geolocation.getcurrentposition(function(position)) {
// 获取成功时的的处理
//参数position是地理位置对象
}
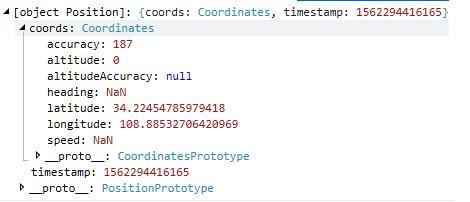
position中返回的信息如下图:

- accuracy 获取到的纬度或者经度的精度(以米为单位)
- altitude 当前地理位置的海拨高度(不能获取为null)
- altitudeaccurancy 获取到的海拨高度的经度(以米为单位)
- heading 设备移动的方向(以度为单位)
- latitude 当前地理位置的纬度
- longitude 当前地理位置的经度
- speed 设备的前进速度(以米/秒为单位,不能获取时为null)
- timestamp 获取地理位置信息时的时间
3.error - 获取位置信息失败时的回调函数
navigator.geolocation.getcurrentposition(function(position){
// 获取成功时的的处理;
//参数position是地理位置对象
},function(error)) {
// 获取失败时的的处理;
}
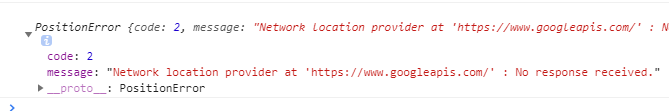
error中返回的信息如下图

code属性有以下值:
- 1 地理位置信息的获取失败,因为该页面没有获取地理位置信息的权限。
- 2 地理位置获取失败,因为至少有一个内部位置源返回一个内部错误。
- 3 获取地理位置超时,通过定义positionoptions.timeout 来设置获取地理位置的超时时长。
message 返回一个开发者可以理解的 domstring 来描述错误的详细信息。
4.使用geolocation.getcurrentposition()注意事项:
- 本地项目中在chrome浏览器中运行时,无法获取到经纬度信息,原因是chrome已不再支持非安全域的
- 浏览器定位请求,只有在https下才可使用定位。在ie、eage、firefox下亲测可以获取的经纬度信息。获取到的gps经纬度信息在百度地图展示位置会与实际位置不同,是因为百度对外接口的坐标系为bd09
- 坐标系,并不是gps采集的真实经纬度,在使用百度地图javascript api服务前,需先将非百度坐标通过坐标转换接口转换成百度坐标。(转换方法详见下文)
5.使用geolocation.getcurrentposition()获取经纬度信息,并转换为百度坐标并进行逆地址解析:
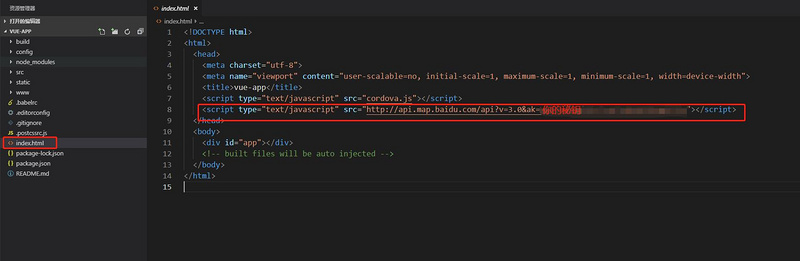
以vue项目为例,首先根目录index.html中引入百度api文件,如下图:

获取位置,标记marker并进行逆地址解析代码如下:
// 1 查询当前位置信息
getposition() {
navigator.geolocation.getcurrentposition(this.getpositionsuccess, this.getpositionerror, {"enablehighaccuracy": true, "timeout": 5000, "maximumage": 5000})
},
// 1-1 查询当前位置信息成功
getpositionsuccess(position) {
this.latitude = string(position.coords.latitude)
this.longitude = string(position.coords.longitude)
let ggpoint = new bmap.point(this.longitude, this.latitude)
let pointarr = []
pointarr.push(ggpoint)
let convertor = new bmap.convertor()
// 坐标转换
convertor.translate(pointarr, 1, 5, this.translatecallback)
},
// 1-2 查询当前位置信息失败
getpositionerror(error) {
this.$toast({
message: `获取地理位置失败请重试~`,
duration: 1000
})
},
// 坐标转换回调
translatecallback(data) {
if (data.status === 0) {
// 在地图上标注marker
let marker = new bmap.marker(data.points[0])
map.addoverlay(marker)
map.panto(data.points[0])
// 逆地址解析
let mygeo = new bmap.geocoder()
let that = this
mygeo.getlocation(data.points[0], function(result){
if (result){
// 获取逆地址解析结果
that.clocksite = result.address
}
})
}
},
坐标转换convertor.translate()方法说明:
语法:
convertor.translate(coords, from, to, fn)
参数:
- coords:需转换的源坐标
- from: 源坐标类型 详见:[类型详情][4]
- to: 目标坐标类型 详见:[类型详情][5]
- fn: 转换结果回调
6.使用cordova vue开发webapp中定位解决方法:
在cordova中安装geolocation插件后,方可在生成的app中获取到地理位置信息,运行如下命令即可:
cordova plugin add cordova-plugin-geolocation
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
基础教程
- html基础教程
- html5基础教程
- html参考手册
- svg 教程
- css 教程
- css 参考手册
- css3教程
- bootstrap3 教程
- bootstrap4 教程
- font awesome图标
- javascript 参考手册
- jquery 教程
- ajax 教程
- json 教程
- angularjs 教程
- reactjs 教程
- nodejs 教程
- python 教程
- c 教程
- golang 教程
- c 语言教程
- php 教程
- c# 教程
- linq 教程
- lua 教程
- ruby 教程
- rust 教程
- linux 教程
- r 语言教程
- docker 教程
- scala 教程
- matlab 教程
- erlang 教程
- pandas教程
- numpy教程
- java 教程
- springboot 教程
- jdbc 教程
- jsp 教程
- servlet 教程
- maven 教程
- spring 教程
- django 教程
- swift 教程
- kotlin 教程
- sql 教程
- mongodb 教程
- sqlite 教程
- postgresql 教程
- mysql 教程
- redis 教程
- elasticsearch 教程
猜你喜欢