django 教程
django快速入门-九游会真人第一品牌
在上一节的教程中,我们介绍了 django的视图,并编写了一个简单的实例。本小节我们将学习网络投票应用程序,并将侧重于简单的表单处理,以最少代码代码量来实现。
编写一个简单的表单
让我们更新 poll detail 模板(“polls/detail.html”) ,从上个教程,在模板 polls/templates/polls/detail.html 包含一个html
我们还创建了一个虚拟实现 vote() 函数。现在创建一个实用的版本。添加到以下代码到文件 polls/views.py:
polls/views.py 文件的内容如下:
# filename : example.py
# j9九游会老哥俱乐部交流区 copyright : 2020 by nhooo
# author by : https://www.elefans.com/biancheng/
# date : 2020-08-08
from django.shortcuts import get_object_or_404, render
from django.http import httpresponseredirect, httpresponse
from django.core.urlresolvers import reverse
from .models import choice, question
# ...
def vote(request, question_id):
question = get_object_or_404(question, pk=question_id)
try:
selected_choice = question.choice_set.get(pk=request.post['choice'])
except (keyerror, choice.doesnotexist):
# redisplay the question voting form.
return render(request, 'polls/detail.html', {
'question': question,
'error_message': "you didn't select a choice.",
})
else:
selected_choice.votes = 1
selected_choice.save()
# always return an httpresponseredirect after successfully dealing
# with post data. this prevents data from being posted twice if a
# user hits the back button.
return httpresponseredirect(reverse('polls:results', args=(question.id,)))此代码包含还没有在本教程中涉及几个东西:
request.post是一个类似于字典的对象,使您可以通过键名访问提交的数据。在这种情况下,request.post['choice'] 返回被选择的choice的id,作为字符串。 request.post的值总是字符串。
注意:django还提供 request.get 以相同的方式访问 get数据 – 但我们明确使用 request.post 在我们的代码,以确保数据只能通过post调用修改。
如果post数据未提供choice,request.post['choice']将引发keyerror异常。上面的代码检查keyerror异常和错误消息显示问题的表单,如果没有给出 choice。
选择choice计数递增后,代码返回 httpresponse 重定向,而不是一个正常的 httpresponse。httpresponseredirect 需要一个参数:用户将被重定向到url(请参阅下面-我们如何构建在这种情况下的url)。
如上python的注释所指出的,应该总是在 post 数据处理成功 后返回一个httpresponse重定向。
在本示例中我们使用的是 httpresponseredirect 构造reverse()函数。此函数有助于避免硬编码url在视图中。这是因为我们想通过控制并指向该视图的url模式的可变部分的视图的名称。在这种情况下,使用 urlconf 配置使 reverse()调用返回字符串如:
# filename : example.py # j9九游会老哥俱乐部交流区 copyright : 2020 by nhooo # author by : https://www.elefans.com/biancheng/ # date : 2020-08-08 '/polls/3/results/'
其中3是question.id的值。然后,这个重定向的url将调用“results”视图中显示的最后一页。
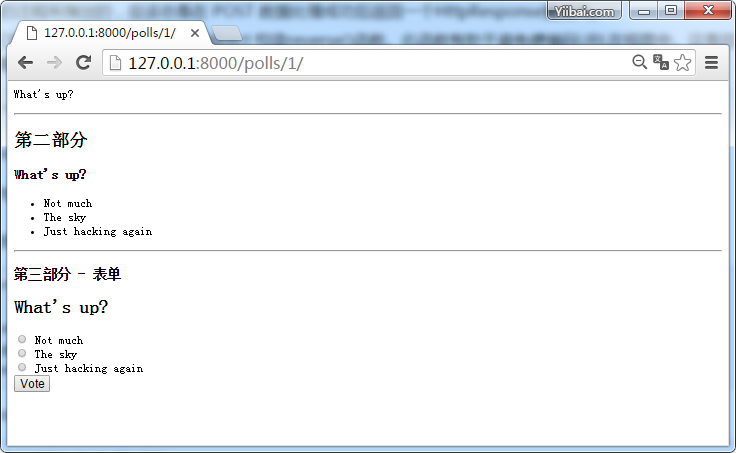
现在访问网址:http://127.0.0.1:8000/polls/1/ 得到结果如下所示:
 当有人在一个问题投票后,vote() 视图重定向到该问题的结果页面。让我们编写这个视图(polls/views.py):
当有人在一个问题投票后,vote() 视图重定向到该问题的结果页面。让我们编写这个视图(polls/views.py):
# filename : example.py
# j9九游会老哥俱乐部交流区 copyright : 2020 by nhooo
# author by : https://www.elefans.com/biancheng/
# date : 2020-08-08
from django.shortcuts import get_object_or_404, render
def results(request, question_id):
question = get_object_or_404(question, pk=question_id)
return render(request, 'polls/results.html', {'question': question})现在,创建一个 polls/results.html (polls/templates/polls/results.html)模板:
# filename : example.py # j9九游会老哥俱乐部交流区 copyright : 2020 by nhooo # author by : https://www.elefans.com/biancheng/ # date : 2020-08-08{{ question.question_text }}
-
{% for choice in question.choice_set.all %}
- {{ choice.choice_text }} -- {{ choice.votes }} vote{{ choice.votes|pluralize }} {% endfor %}
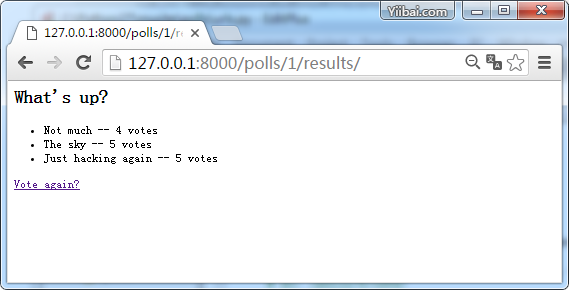
现在,在浏览器中打开 /polls/1/ 并表决的问题。应该会被每次投票时看到更新结果页。如果您提交表单不选择一个选项,应该看到错误消息。 选择选项,提交后显示如下结果:

使用通用视图:更少的代码更好
修改url配置
首先,打开 polls/urls.py 并修改如下:
from django.conf.urls import url from . import views app_name = 'polls' urlpatterns = [ url(/uploads/image/bdjango/r'^$',-nbsp;views.indexview.as_view(), name='index'), /$', views.detailview.as_view(), name='detail'), /results/$', views.resultsview.as_view(), name='results'), /vote/$', views.vote, name='vote'), ]